H
ello
frnds
aaj ham apko batate hai ki aap apne blog me SLIDE OUT social subscribe widget blog me kaise lagate hai.apne bahut sare blog me dekha hoga ki side me facebook twitter ke icon lage hote hai or jab aap apne pc ya computer ka arrow us icon pe le jate hai to apko uska poora hissa nazar aata hai jo apko ya hamko sabhi ko behad accha lagta hai isliye ham apko bahut hi simple tarike se is widget ko apne blogger blog me add karne ki trick ko apke sath share karenge to chaliye ham jante hai is trick ke baare me or ham jo widget apko dene ja rahe hai o apke bahut se tariko se kam aayega jaise ki apke blog me space kam hai to aap is widget ko side me bhi use kar sakte hai,chaliye jante hai isko blog me kaise add kare
sabse pahle aap apne blogger account me log in kare
1.log in blogger.com
2.click on layout section{layout wale section me click kare}
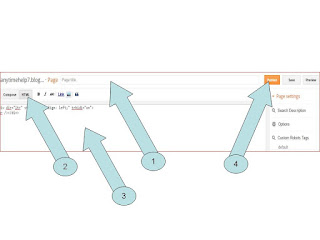
3.ab apko ADD A GADGET pe click karna
4.ab apko HTML/JavaScript click karna hai
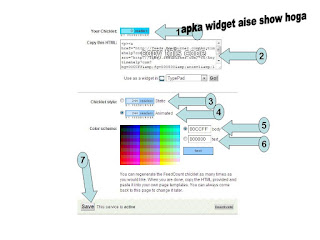
5.ab apko ek popup box dikhai dega usme apko niche diya gaya code pest karna hai
6.apko save button pe click karna hai
7.sabse last me SAVE ARRANGEMENT button per click karna hai
aap apna code yeha se copy kare
<style>
img,a {
border: 0;
}
#on {
visibility: visible;
}
#off {
visibility: hidden;
}
#facebook_div {
width: 196px;
height: 340px;
overflow: hidden;
}
#twitter_div {
width: 246px;
height: 353px;
overflow: hidden;
}
#google_plus_div {
width: 152px;
height: 97px;
overflow: hidden;
margin-left: 50px;
margin-top: 10px;
}
#knfeedburner_div {
width: 300px;
height: 97px;
overflow: hidden;
margin-top: 5px;
margin-left: -4px;
}
#kakinetwork_div {
width: 300px;
height: 97px;
overflow: hidden;
}/* right side style */#facebook_right {
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 196px;
height: 353px;
position: fixed;
right: -200px;
}
#facebook_right img {
position: absolute;
top: -2px;
left: -35px;
}
#facebook_right iframe {
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
left: -2px;
top: -3px;
}
#twitter_right {
z-index: 10004;
border: 2px solid #6CC5FF;
background-color: #6CC5FF;
width: 246px;
height: 353px;
position: fixed;
right: -250px;
}
#twitter_right_img {
position: absolute;
top: -2px;
left: -35px;
border: 0;
}
#google_plus_right {
z-index: 10003;
background-color: #F2F2F2;
border: 2px solid #006ec9;
border-top: 2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-right: 2px solid #0056a0;
border-left: hidden;
width: 152px;
height: 97px;
position: fixed;
right: -154px;
}
#google_plus_right_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#feedburner_right {
z-index: 10003;
background-color: #fefefe;
border: 2px solid #5b5b5b;
border-top: 2px solid #5b5b5b;
border-bottom: 2px solid #5b5b5b;
border-right: 2px solid #5b5b5b;
border-left: hidden;
width: 300px;
height: 97px;
position: fixed;
right: -303px;
}
#feedburner_right_img {
position: absolute;
top: -2px;
left: -33px;
border: 0;
}
#kakinetwork_right {
z-index: 10003;
border: 2px solid #303030;
background-color: #fff;
width: 300px;
height: 97px;
position: fixed;
}
#kakinetwork_right img {
position: absolute;
top: -2px;
left: -101px;
}/* left side style */#facebook_left {
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 196px;
height: 353px;
position: fixed;
left: -200px;
}
#facebook_left img {
position: absolute;
top: -2px;
right: -35px;
}
#facebook_left iframe {
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 360px;
right: -2px;
top: -3px;
}
#twitter_left {
z-index: 10004;
border: 2px solid #6CC5FF;
background-color: #6CC5FF;
width: 246px;
height: 353px;
position: fixed;
left: -250px;
}
#twitter_left_img {
position: absolute;
top: -2px;
right: -35px;
border: 0;
}
#google_plus_left {
z-index: 10003;
background-color: #006ec9;
border: 2px solid #006ec9;
border-top: 2px solid #0056a0;
border-bottom: 2px solid #0056a0;
border-left: 2px solid #0056a0;
border-right: hidden;
width: 152px;
height: 97px;
position: fixed;
left: -154px;
}
#google_plus_left_img {
position: absolute;
top: -2px;
right: -33px;
border: 0;
}
#feedburner_left {
z-index: 10003;
background-color: #fefefe;
border: 2px solid #5b5b5b;
border-top: 2px solid #5b5b5b;
border-bottom: 2px solid #5b5b5b;
border-left: 2px solid #5b5b5b;
border-right: hidden;
width: 300px;
height: 97px;
position: fixed;
left: -303px;
}
#feedburner_left_img {
position: absolute;
top: -2px;
right: -33px;
border: 0;
}
#kakinetwork_left {
z-index: 10003;
border: 2px solid #303030;
background-color: #fff;
width: 300px;
height: 97px;
position: fixed;
}
#kakinetwork_left img {
position: absolute;
top: -2px;
right: -101px;
}
.box-title1 {
border: 1px solid #ddd;
/*border-radius*/
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
/*box-shadow*/
-webkit-box-shadow: 5px 5px 5px #CCCCCC;
-moz-box-shadow: 5px 5px 5px #CCCCCC;
box-shadow: 5px 5px 5px #CCCCCC;
padding: 10px;
margin: 10px 0;
}
.enteryouremail {
background: #fff !important;
border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #a19999;
font-size: 12px;
height: 25px;
width: 165px;
/*border-radius*/
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin: 0px;
}
.submitbutton {
background: #F2F2F2;
border: 1px solid #F66303;
/*box-shadow*/
-webkit-box-shadow: 3px 3px 3px #666;
box-shadow: 3px 3px 3px #666;
font: bold 12px Arial, sans-serif;
color: #000000;
height: 25px;
padding: 0 12px 0 12px;
margin: 0 0 0 5px;
/*border-radius*/
-webkit-border-radius: 5px;
border-radius: 5px;
cursor: pointer;
}
</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script>
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("#twitter_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right: -250}, 500); }); jQuery("#google_plus_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#google_plus_right").stop(true,false).animate({right: -154}, 500); }); jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#feedburner_right").stop(true,false).animate({right: -303}, 500); }); });</script>
<div id="on">
<div id="facebook_right" style="top: 18%;">
<div id="facebook_div">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtxgA1MlWx7fKkX_szKpmskbTyZlSlXaUqJvRFjv5jUP83nbhLM6qriz2BhcatO1FHatZn-vVsWFFIIx_-666qK-zWznwmBR_buJI1xVWrtQy-IvRd8y_p7IDyJ1_iy7mcw-U9Td4G9yU/s1600/anytimehelp7.com-facebook-icon.png" alt=""/>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fgaurav&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:346px;" allowtransparency="true">
</iframe>
</div>
</div>
</div>
<div id="on">
<div id="twitter_right" style="top: 35%;">
<div id="twitter_div">
<img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9SPcuA6CKpjq29_Q7i0xvtDgz5po46TTCDnYauTM_f9ZvIug7IB9G0ak68a9qM8cDG_-PelTRXpGpekCEqazheTayIZx0EfZaZX9wLvWnUIxLfk1Rklyrm5tLJdeFG08jXbmGFuHomhg/s1600/helperblogger.com-twitter-icon.png"/>
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>new TWTR.Widget({version: 2,type: 'profile',rpp: 4,interval: 1000,width: 246,height: 265,theme: {shell: {background: '#63BEFD',color: '#FFFFFF'},tweets: {background: '#FFFFFF',color: '#000000',links: '#47a61e'}},features: { loop: false,live: true,scrollbar: false,hashtags: false,timestamp: true,avatars: true,behavior: 'all' }}).render().setUser('anytimehlp7').start();</script>
</div>
</div>
</div>
<div id="on">
<div id="google_plus_right" style="top: 52%;">
<div id="google_plus_div">
<img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmS-h4DzA5GMdSemu1k9ZuCDmoxTubNc18WaCYM3WyPupE3ScosEw0Ri4Ec-L9MpW4lnuIeHrDUBDRoXA58ZV5iHvXAqgjN6zIpjUBstoM0OWS1rhuUkVfDtPqjjzu7hPln-MZ7oZf6-E/s1600/helperblogger.com-google-plus-icon.png"/>
<div style="float:left;margin:10px 10px 10px 0;">
<g:plusone size="tall" expr:href="data:post.url"></g:plusone>
</div>
</div>
</div>
<div id="on">
<div id="feedburner_right" style=" top: 69%;">
<div id="knfeedburner_div">
<center>
<h4 style="color:#F66303;">You can also receive Free Email Updates:</h4>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=anytimehelp7', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="10" class="enteryouremail" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text"/><input value="anytimehelp7" name="uri" type="hidden"/><input value="Submit" class="submitbutton" type="submit"/>
</form>
</center><img id="feedburner_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7mu29h_PC4Xdns7vLydEvRdVjuyXW4SVgjvsUL15_4vrLhRfnQOjorK61Y7nC3YbxqSnls3QBLxLLUH4NFllNhOYHeSpGZ17XlTYJncN1zVm3JJZPyFqL5alRKcdhyphenhyphenC-lNqGg5OZzs-U/s1600/helperblogger.com-subscribe-icon.png"/>
</div>
</div>
</div>
</div>
customization:
- 1.aap jo red colour me pe apko facebook fan page name dalna hai
- 2.aap janha pe bhi mera naam ya WWW.ANYTIMEHELP7.COM dekh rahe hai usko apne url se replace kar de
- 3.aap jo blue colour me dekh rahe hai usko aap apne feedburner ke user name me replace kar de
frnds ye rahi aaj ki post agar apko is post ke baare me kuch puchna hai to plzzz comment kare mai apki help jarur karunga
>
request for you/agr apki thodi bhi help hui hai to
plzzz share this post with your frnds
thannkxxx for read this
-