hello frnds
aaj ham baat karenge ki apne blog me contact page kaise banate hai or iski kya jarurat hoti hai or hamre liye ye kitna help full hota hai or bhi bahut se jankari hai jinko apko jarur janana chahiye ham apko in sabhi sawalo ke jawab apko denge to chaliye start karte hai,
blog me contact us page kyo banate hai?
apke is question ke sabhi answer yeha pe dene ki koshis ki gayi hai
- sabse badi baat jab hamre blog pe contact us,privecy&policy about us jaise kuch page nahi honge tab tak apka google account prove nhi hoga
- google adsence bahut hi jaldi approve ho jata hai
- apke readers apko direct personal mail kar dete hai
- isase apke visitors ap pe vishwas karte hai
- apke blog ko ek profeshional look bhi mil jata hai jo bahut hi jaruri hota hai
- ham contact forum ko sidebar me nhi use kar sakte hai hamara blog bhadda ho jata hai
or bhi bahut se karan hai jo apko apne blog me contact us page banane ke liye kahte hai
ab jante hai ki apne blog me contact us page kaise lagate hhai janiye
blog me contact us page kaise banate hai?
hamne ye to samjh hi liya h ab ham apko batate hai ki apne blog me contact us page kaise add karte hai
- sabse pahle apko apne blog ke dash bord me jana hai waha pe apko PAGES pe click karna hai
- ab apko new page ka option dikhai dega apko uspe click karna hai
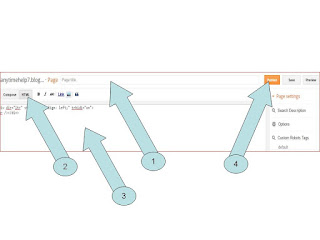
screen shot dekhe
jab apke samne page editor open ho jaye to apko ye step follow karne hai
- sabse pahle apko tittle box me CONTACT US likhna hai yeha pe aap apne man pasand tittle de sakte hai jaise CONTACT US,CONTACT ME etc
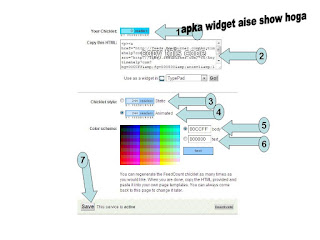
- ab apko HTML wale section me jana hai or waha pe apko niche diya gaya code pest karna hai
- ab apko right side me OPTION dikh raha hoga uspe click karke READER COMMENT don't allow kar de
- ab apko apne page ko preview karna hao or dekhna hai ki sab kuch sahi hai ya nhi
- agr sab sahi hai to direct apne page ko publish kar de
code for you
<script>
var blogId = '2065520097349933214';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
take care>>aap jo digit red colour me dekh rahe hai o mere blog ki id hai apko bhi ye id add karni hai mere id ko delete karke
mere blog ki id kaha hai ?
apka blog id apko apke brower me milega SCEEN SHOT DEKHE
in short>>go to blogger dashbord>>click on page section>>now click on new page>>fill tittle in ittle box>>then click HTML section>>pest the code hare>>go OPTION section and click don't allow reader comment>>click on preview>>now this is last step click on publish button
NOTE=jab aap apne blog me contact us page add kar le to isko pahle aap khud apne aap sms karke try kar le
frnds aap hamse apne sawal comment karke ya forum me post karke ya fir aap direct live chat widget ka use kar sakte hai ham apki sabhi tariko se help karenge,agar apko ye post pasand aayi hai to share jarur kare
thankxx for read this